Data protection is a new trend. Users want to be confident that their privacy is the highest priority. Companies need to collect information about their users to make their products more targeted and personalized. Every target audience is limited. And it’s hard to create a target audience and make personalization better without the user’s data.
Consent Mode is used to manage tags, scripts, or services’ behavior based on the given user’s consent.
The default settings for Consent Mode and the banner requirements depend on the user’s location. There are different options regulated by the data protection laws, for example:
- GDPR — protects European Union users
- LGPD — protects Brazilian users
- CCPA — protects Californian users
The main principles are the same: You have a default consent statement and, after the user’s reply, you change the data collection process based on the received answer.
Many vendors on the market propose so-called out-of-the-box solutions, but several implementation steps are needed to start.
These tools are named Consent Management Platforms (CMP) and mainly consist of two components:
- A consent banner that is shown based on the described rules inside the tool
- A consent mode mechanism that sends the user’s consent to your system
In most cases, the blocking mechanism is not on the vendor’s side — meaning that you and your company are fully responsible for legal compliance.
There are a lot of protective laws, but let’s concentrate on one of the most important ones: GDPR. You can’t collect a user’s data without direct consent if the user is from a GDPR country.
The consent mode system works in the mode “fire tags/scripts/services — not fire tags/scripts/services.” Several options could improve the data collection process. The most significant is Google Consent Mode, Google’s solution for improving data collection techniques. Of course, it requires a separate implementation. It’s useful if you use Google infrastructure (Google Consent Mode, Google Analytics, etc.).
Problematics
In a nutshell, we want to collect as much information as possible, be legally compliant, and integrate both CMP and Google Consent Mode (GCM). But what challenges do we face?
CMP integration with GCM is quite hard to prepare
CMP and GCM work on different principles. Even if the selected vendor has a direct connection with Google Consent Mode, it means that you would have a delay between the page load and the consent received. There is also a problem with returning users.
For example, let’s say a user from an EU country visited your website two days ago and gave their full consent. Today, they visited the website again. If you use the built-in GCM mechanism inside your CM platform, there would be the following steps:
- Default Google Consent Mode command for EU users (denied all the storages)
- Waiting for the CMP info about the user’s previous consent
- Google Consent Mode update command
In this case, you‘ll either wait too long to fire Google and other tags or collect information that you could collect without consent (which would be extremely limited).
And, of course, many vendors don’t have Google Consent Mode integration.
There would be a delay between the CMP-sent events and the page load
If you have several third-party services on your website, you most likely use ready container solutions like Google Tag Manager (GTM). GTM allows you to simply and quickly implement and change all the code snippets inserted on the website.
CMP sends the events that help you understand the user’s consent level. This information influences the tags’ behavior change.
That means the user’s consent information could only be sent after the GTM has loaded. It causes a delay of several seconds — and that’s crucial! Most tags should fire as soon as possible. Users could leave the site soon, and you wouldn’t be able to track them at all.
No one can confirm that 100% of events are sent properly from the website to the GTM, which is the second reason why we cannot fully rely on this mechanism.
There could be restrictions connected to the website structure, performance issues, etc
There are some CMPs that (based on their instruction) can be implemented directly via GTM — “no developers needed,” as their advertising promises. In this case, the delay between the user’s consent statement and page load would be so high that data collection becomes meaningless.
A CMP is also a third-party system that could negatively influence your website performance, which is crucial for SEO optimization, organic search, and user experience. For example, the site could take too long to load.
Implementation issues
Let’s come to the moment when you select the CMP. First of all, it doesn’t matter if it has direct implementation with GCM or not. Secondly, if the selected solution has a GTM installation option, don’t use it. Let’s discuss why.
Why you shouldn’t implement CMP via GTM
1. GTM should be implemented at the head of the website.
Unfortunately, this is not always so due to site performance, load time, security reasons, etc. Because of this, there’s a delay between the site loading and the GTM load. That leads to a delay between the site load and the CMP load, which means potential data losses.

2. We can’t control that GTM will be loaded in 100% of cases.
That means you can’t control whether CMP will always work on your website. It could lead to data losses and a fine for a data protection breach. Even large companies like WhatsApp and Google have faced GDPR problems. The biggest fine in history was paid by Amazon in July 2021 to the tune of $877 million.
3. There would be a delay between the page load and banner appearance.
The main problem is that you need to wait until GTM loads, run the CMP default state, and only after that set the default consent state.

That’s why the delay between the Consent Initialization trigger and the Default CMP mode is too great. We should also be aware of the delay caused by GTM implementation.
Those are the three main reasons why it’s not the best idea to implement CMP via GTM. Of course, if you have a simple site structure, you could experiment with different implementation issues, but my common advice is to implement CMP directly on the website.
Process flow
Let’s discuss the process scheme. The baseline can be found in the picture below. The main idea is to separate the data load process into two main branches: new users and returning users.
At the same time, the new user group also should be divided into two parts: users without data collection restrictions and the opposite group.

Consent mode loading process
With the presented scheme, we achieve the following goals:
- We are fully law-compliant and collect data only for those users who consent.
- We manage Google Consent Mode and, based on the received data, the Google-based tags are updated automatically.
- We avoid delays between page load and data collection beginning.
I guess that, at this point, we could call ourselves the Consent Heroes!
The processing speed: Hints and tricks
One of the best ways to speed up the default statement load is to prepare the cookie on the website side, which contains the consent values for the user.
There can be different cookie categories. For example, Google separates all cookies into five different buckets. It depends on your company’s needs and the expected user behavior. You need to carefully review the services, tools, and cookies you use and find the balance between the desired categories, implementation issues, and user experience. Be aware of the fact that you should represent each category on your CMP banner.
Let’s consider the most classic situation with the three main groups:
- Requirement bucket: Strictly necessity cookies. The site can’t work properly without them
- Functional bucket: Supports the site’s functionality and common stat
- Advertising bucket: All services and functions connected to advertising
The idea is to code the bucket values in a cookie that should send the values directly to GTM based on the user’s IP location. For example, you could code a functional bucket as “2” or “b.”
In this case, we improve the loading speed because:
- We should not wait for the CMP full load on the website
- The default statement will be received before the container loaded trigger when the majority of tags should fire
Another option is to unite the region-specific and basic Google Consent Mode default commands.
There is an option to manage the Google Consent Mode default state for different locales, which means you need to wait for both events before any other tags can fire. There is a small trick that could improve this stage, which we’ll discuss in the next chapter.
CMP and Google Consent Mode alignment: Step-by-step instructions
Say you have selected the CMP solution that perfectly meets your needs. You conducted the tests, discussed the process with the developer’s team, and solved all the issues with GTM.
What should you do next? How do you align the selected CMP with Google Consent Mode? Here is a simple step-by-step guide.
1. Create a custom template in GTM
Templates are needed to create the custom tags and variable definitions, so others within your organization can use them alongside the built-in tag and variable templates.
In the case of GCM implementation, there are two main options: Use the custom template created by one of the developers, GTM researchers, or vendors; or prepare it on your own.
If you want to use a pre-prepared custom template, you need to carefully review it with security because the template will need to write and read access.
Options:
- Pre-prepared custom template: The best template found during my GCM research is Simo Ahava’s template, which is pretty simple to use and adapts to your needs. Here’s his article with the full description.
- The Google Consent Mode template instruction: This has the same instruction but needs to be adopted.
2. Implement custom CMP on your website
The basic implementation consists of copying and pasting the CMP implementation code. But two action items should be completed first:
- The place where you implement the CMP code. The basic instruction usually requires you to implement it in the head of your website code. But this can harm your website performance and SEO optimization, so it should be carefully checked
- If you decide to add a custom cookie to improve the processing speed, this is the right stage to do so. Remember, the main point here is to collect consent before the final CMP load and send it to GTM before the container-loaded event. In this term, we could launch the tags earlier and collect more data.
3. Turn on Google Consent Mode in Google Tag Manager
Go to the admin interface and turn on the Google Consent Mode setting. You will see the following sign in your tags section.

4. Make small adjustments in the Google consent mode template
Update the region formula. As we discussed earlier, every company wants to collect as much data as possible while remaining legally compliant. The more markets you have, the more laws you have to follow.
For example, in some countries, you can collect data by default. However, there is a GDPR law in Europe, so the user’s data can be collected only after the user’s consent.
That means you have to use region-based behavior: two separate default commands for the specified regions and all the others.
The small trick here is to use the same consent default command for all the regions and make it region-based at the same time.
There are two steps to consider:
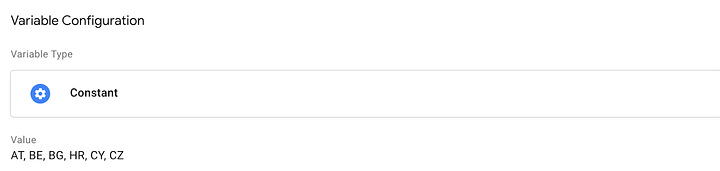
- Create a custom constant variable and make it region-based. For example, create a constant variable with the list of countries where you want to specify the user’s behavior.

- Specify the values for Google Consent Mode storage with the help of custom JavaScript variables.
The baseline here is to deny or grant them by default, but change them when the consent is updated. That’s why two commands are usually needed for region-based behavior.
I suggest changing their value from the very beginning based on the geo-location rules with the help of the custom variable from the previous step.
For example, you could use the following points to make analytical_storage denied or granted from the very beginning before the container has loaded — specify it as the custom JavaScriptvariable:
- Use CMP country value if applicable to set the storage value for granted countries where it’s normal for the new users. Compare the received value with the region constant variable created in the previous step.
- Update the value based on the customer-created cookies — this helps update its value for returning users earlier. For example, if the cookie collects “2,” that means that functional storage is allowed => analytics_storage = granted
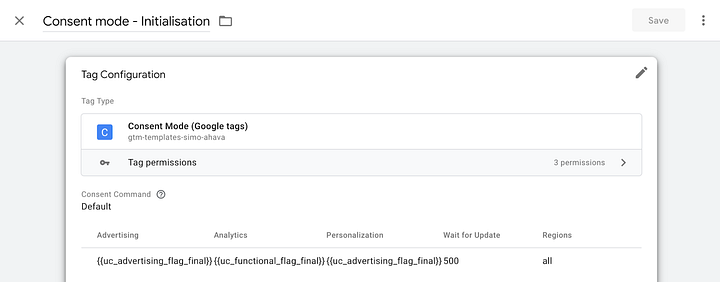
The structure of the default command tag will be the following:

5. Change your tag’s behavior based on the received consent
There can be three main categories:
Google-based tags
- Triggers: only the standard one (like pageview)
- Exception triggers (no need)
- Change their behavior based on Google Consent Status

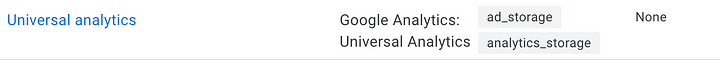
Google-based tags have the building consent. They will check their values and manage their behavior based on the received data. Here is the description for the Google Analytics tag.
Event-based tags — tags that should fire if the specific event occurs:
- Triggers: Selected event
- Exception triggers: Triggers based on the denied CMP consent — category-based
- Fires if the event occurs and we have CMP consent
Not event-based tags and not Google-based tags
There are two main options:
- Model their behavior based on Google consent — in this case, they are not modeling their behavior but firing when Google consent was given
- Model their behavior based on CMP events — the same, but CMP-based
6. Double-check the client Id and ga object settings
In some cases, Google Consent Mode use could prevent the loading of ga object and client Id values. Mostly it causes harm if you use the Google Universal Analytics version (or GA4 and Universal Analytics at the same time).
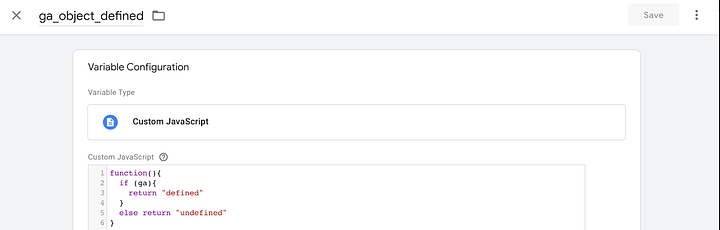
To avoid data losses, add the trigger “ga object defined” to the connected tags. For example, the trigger could be created as the custom event trigger that should fire at any event when the ga_object variable is defined.

These are the main steps that should be taken to implement CMP and GCM and, of course, to connect them. The next step is to start testing. The best indicator that something is wrong is Google Analytics data: both in the interface and the database if you use the Google Analytics data import (direct or via API). The best practice here is to prepare a list of key and additional metrics and add them to the control dashboard with alerting issues.
After this very last step, you can finally be named the Consent Mode Hero!

These steps can help you improve your data collection cycle, avoid data losses and page load delays, and eliminate GDPR problems.
This article was written by a Wriker, in Wrike. See what it’s like to work with us and what career development opportunities we offer here.
Also, hear from our founder, Andrew Filev, about Wrike’s culture and values, the ways we work and appreciate Wrikers, and more here.